Wybór wielkich lub małych liter w nazwie marki powinien wynikać z tego, co ma ona do przekazania potencjalnemu klientowi. Wielkość użytej czcionki może być oczywiście następstwem czysto artystycznych koncepcji, jednak warto mieć na uwadze, że może także stanowić wyraźny komunikat dla konsumenta. Zastosowanie wielkich liter może oznaczać, że mamy do czynienia z marką autorytatywną, która ma silnie ugruntowaną pozycję i w związku z tym liczy na zaufanie klienta. Natomiast użycie małych liter sugeruje, że firma jest przyjazna i zorientowana na dialog z konsumentami.
Choć nagłówki napisane wielkimi literami mogą wydawać się bardziej atrakcyjne, zwracające uwagę i „krzykliwe”, to z badań wynika, że są mniej czytelne, niż nagłówki pisane małymi literami. Miles Tinker opublikował już 1963 roku wyniki badań dowodzące, że czytanie tekstu napisanego wielkimi literami trwa dłużej, bo spada prędkość czytania. Badanie ujawniło, że na przeczytanie tekstu napisanego wielkimi literami potrzeba co najmniej 10% czasu więcej, niż na przeczytanie tego samego tekstu napisanego małymi literami. W przypadku użycia dużych liter prędkość czytania jest mniejsza o około 38 wyrazów na minutę. Dodatkowo, 9 na 10 osób uważa tekst pisany małymi literami za bardziej czytelny. Kolejny ekspert, John Ryder, w 1979 roku potwierdził, że krótkie nagłówki napisane wielkimi literami mogą przyciągać uwagę, ale ich czytelność jest niższa. Część firm używa wielkich liter w nagłówkach i tekstach, powołując się na fakt, że bardziej przyciągają uwagę i podkreślają ważność tekstu. Colin Wheildon odniósł się do takich praktyk podsumowując swoje badania z lat 1982-1990, z których wynika, że oko człowieka jest nauczone szybciej rozpoznawać tekst napisany małymi literami (ze względu na kształt i zróżnicowanie wysokości liter), a czytanie tekstu napisanego wielkimi literami nie jest dla niego naturalnym procesem. Z tych samych powodów również nazwy ulic, oznakowanie lotnisk, drogowskazy na autostradach z nazwami miast i tras są pisane małymi literami. Dzięki temu przyswajalność komunikatów i możliwość ich zapamiętania jest wyższa.
Średnio 5 razy więcej ludzi jest zainteresowanych przekazem zawartym w nagłówku, niż samym tekstem głównym. W przypadku np. braku nagłówka na stronie internetowej istnieje ryzyko utraty do 80% ruchu na danej podstronie. Decydujące jest pierwsze kilka sekund po wejściu na stronę, podczas których czytelnik „skanuje” wzrokiem serwis internetowy. Wtedy też analizuje i ocenia ofertę firmy. Ponieważ liczy się tu czas, zalecane jest pisanie nagłówków literami jak w zdaniu (czyli pierwsza litera wielka, a reszta małe), aby zachęcić potencjalnego klienta do zapoznania się z treścią serwisu.
Kiedy warto rozważyć napisanie sloganu czy tekstu reklamowego wielkimi literami?
- Gdy slogan lub komunikat jest bardzo krótki.
- Gdy marka jest stanowcza, mocna, „z pazurem”.
- Gdy marce zależy, by podkreślić swój autorytet. To dobry wybór dla firm, które chcą położyć akcent na swoją wysoką pozycję lub dla firm, które jeszcze jej nie mają, ale chciałyby kreować się na liderów w branży.
- Gdy marce zależy, by podkreślić oficjalny charakter.
- Gdy marce zależy, by podkreślić efekt wizualny.
Kiedy warto rozważyć napisanie sloganu czy tekstu reklamowego małymi literami?
- Jeśli slogan lub komunikat reklamowy są długie (zazwyczaj napis małymi literami jest krótszy – małe litery są węższe).
- Jeśli marce zależy, by tekst był bardziej czytelny i łatwy do przyswojenia.
- Gdy marce zależy, by pokazywać, że jest przyjazna.
- Gdy marce zależy, by pokazywać, że jest mniej formalna.
- Gdy marce zależy, by pokazywać, że jest bardziej dostępna.
- Gdy marce zależy, by umacniać więź z konsumentem.
- Gdy marce zależy, by prowadzić dialog z konsumentem.
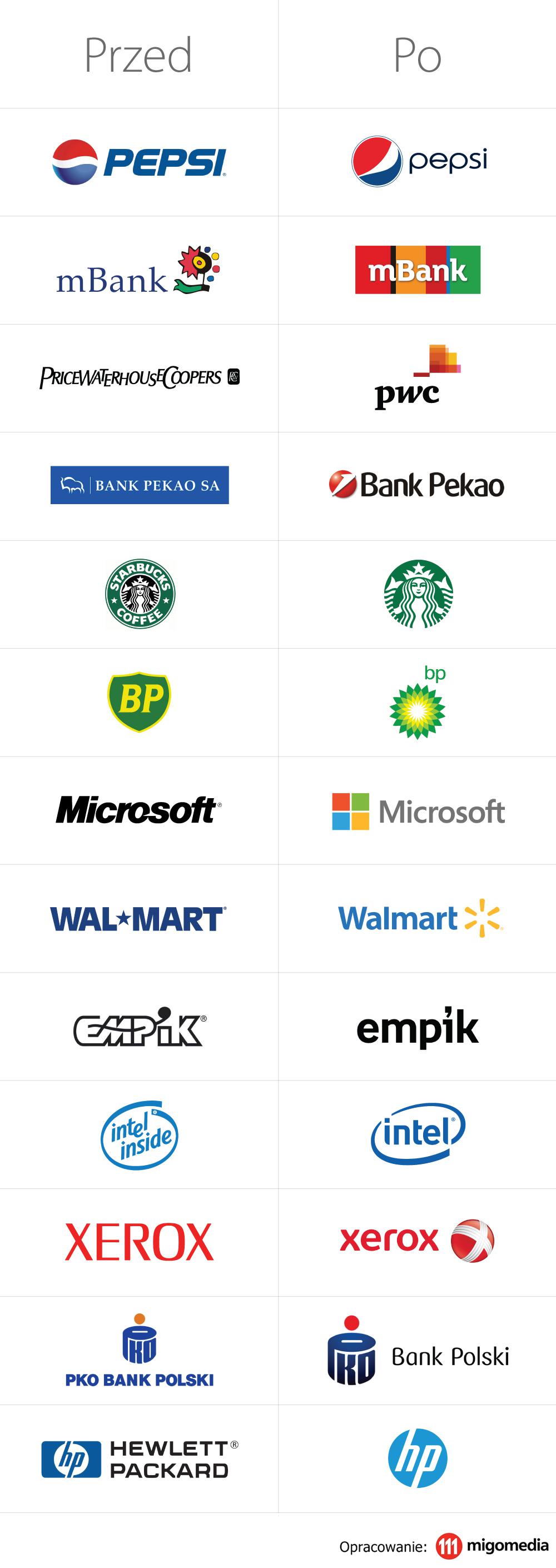
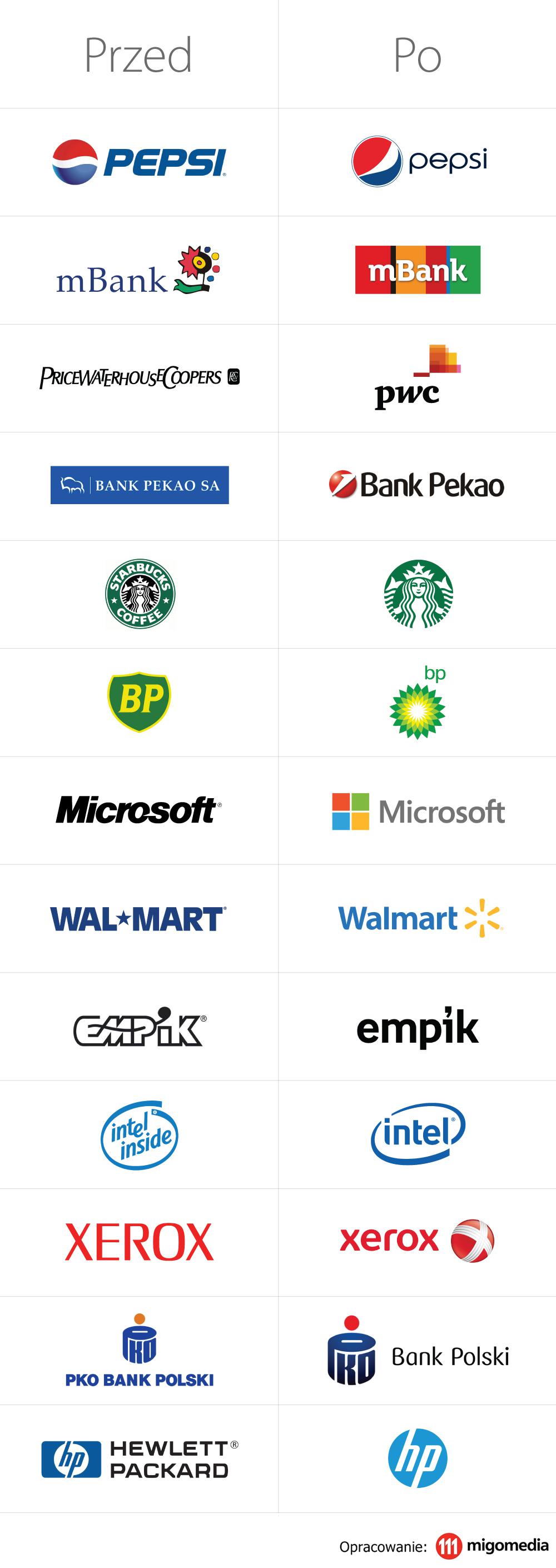
Dodatkowo obecnie obserwuje się trend, by logo było mniej oficjalne i stwarzało przyjazną atmosferę konwersacji z marką. Jeśli nazwa w logo jest długa lub trudna, warto poważnie rozważyć tekst pisanymi małymi literami lub z zachowaniem pierwszej litery wielkiej. Oto przykłady rebrandingu, gdzie marki zrezygnowały z wielkich liter w logo na rzecz małych.

Co z interpunkcją
Oprócz używania w tekstach wielkich czy małych liter, należy pamiętać także o interpunkcji. Oczywiście w tekstach dłuższych należy stosować wszelkie zasady ortograficzne i dbać o interpunkcję. Jednak w tytułach, nagłówkach i hasłach reklamowych warto usunąć przecinki czy kropkę na końcu, gdyż często wpływa to na zwiększenie prędkości czytania i czytelnik nie robi naturalnej przerwy gdy napotyka znak przestankowy.
Odpowiednio sformatuj tekst
Jakob Nielsen, który jest uważany za jednego z najbardziej znanych specjalistów w dziedzinie użyteczności, stwierdził, że użytkownicy czytający tekst w Internecie nie skupiają się na jego całości, a jedynie na niektórych jego fragmentach. Internauci „skanują” wzrokiem stronę i tekst w Internecie na kształt litery „F”, począwszy od lewego górnego rogu, idąc w dół. Z tego też prostego powodu teksty umieszczone w sieci powinny być wyrównane do lewej strony, a nie wyjustowane (jak to ma często miejsce).
Niewiele osób wie, że około 55% użytkowników wskazuje, że najczęstszym problemem na stronie jest odnalezienie informacji. Z kolei inne badania donoszą, że aż 30% wszystkich kliknięć w Internecie to kliknięcie przycisku „wstecz” – to świadczy najczęściej o błędnie zaprojektowanej nawigacji, braku czytelności tekstów i nie zaspokojeniu potrzeb użytkownika – potencjalnego klienta.
Zainteresowanie – jak zaangażować w tekst użytkownika
Jeśli już przykuliśmy uwagę nagłówkiem, ciekawym tekstem, grafiką bądź zdjęciem, należałoby utrzymać zainteresowanie. Istnieje kilka sposobów, aby skutecznie zainteresować czytelników. Wśród nich można wymienić:
- W dłuższym tekście na stronie firmowej wyróżnij kluczowe akapity wprowadzając śródtytuły (po kilka na stronie). Pozwala to czytelnikowi na szybkie i łatwe „przeskanowanie” tekstu i odczytanie jego sensu bez konieczności czytania całości (w przypadku kiedy nie ma na to ochoty lub czasu).
- Dobrze jest, od czasu do czasu, zastosować śródtytuł w formie pytania lub niedokończonego zdania, gdyż dzięki temu urozmaicasz tekst.
- Stosuj wytłuszczenie(„boldowanie”) ważniejszych treści.
- Zamiast tworzyć długie akapity, traktujące o wielu aspektach, użyj wypunktowań.
- Artykuły urozmaicone dawką humoru czy historiami z życia (własnymi doświadczeniami, przykładami zastosowania oferowanego produktu, itd.) są często bardziej cenione przez czytelników.
- Cytaty wpływają na wiarogodność tekstu i utrzymują zainteresowanie. Jeśli w tekście zawarta jest informacja na temat skuteczności produktu czy usługi, warto podać również wypowiedzi zadowolonych klientów lub stworzyć kategorię „referencje”.
- Najważniejsze informacje zawrzyj na początku lub na końcu artykułu. Dlaczego? Ponieważ najczęściej czytany jest pierwszy i ostatni akapit tekstu.
Warto prześledzić artykuły w prasie czy na stronie agencji Migomedia (www.migomedia.pl), aby zobaczyć jak fachowcy dbają o zachowanie formy, która utrzymuje zainteresowanie.
Wpływaj na podświadomość i obie półkule mózgu
Dodatkowo, by przekaz był bardziej skuteczny należy oddziaływać na obie półkule mózgu potencjalnych klientów. To, którą półkulę mózgu chcemy bardziej zaangażować w odbiór naszego komunikatu, zależy od tego, kto jest adresatem docelowym tego przekazu.
Artysta czy malarz ma najprawdopodobniej lepiej rozwiniętą prawą półkulę i lepiej komunikować się z nimi używając obrazów, ale też barwnych opowieści.
Natomiast kontaktując się z finansistą lepiej używać argumentów liczbowych, konkretnych przykładów i analiz, gdyż on ma zapewne lepiej rozwiniętą lewą (analityczną) półkulę.
Badania wykazały, że łączenie elementów graficznych i tekstowych pomaga w zapamiętywaniu i podwyższa skuteczność dotarcia z komunikatem do czytelnika, gdyż angażuje obie półkule.
Ponieważ w reklamie zawsze liczy się czas a często są to sekundy, które potencjalny klient poświęca na zapoznanie się z komunikatem reklamowym, warto zastosować powyższe zasady by zwiększyć skuteczność przekazu.